How To Create Login Page In Asp Net Using C#

Most modern-day websites have login functionality to authenticate users. With the help of this functionality, website owners can provide special features to only specific users. For example, only registered users on Facebook can like or comment on other people's posts. So, in case, you want to implement the login functionality in your ASP.net website, then you have landed on the right page.
In this tutorial, you will learn how to create a simple ASP.net login page using C# with SQL database. Before moving ahead with the tutorial, make sure you have set up MS Visual Studio. I am using the Visual Studio Ultimate 2011 version for this tutorial and in case you are using any other version, you might have to make some adjustments in the web.config file. In case, there is any issue, leave a comment and I will assist you.
Previously, we also covered how to create ASP.net registration page. You can check it out if you want to also implement user registration process.
Steps to create ASP.net login page:
Step 1. Creating an empty ASP.NET website.
Step 2. Designing the Login web page.
Step 3. Creating SQL database.
Step 4. Configuring web.config file.
Step 5. Coding ASP.Net login form
Let's get started and see how it is done.
How To Create Login page in Asp.net Using C# with SQL Database
1. Creating an empty ASP.NET website
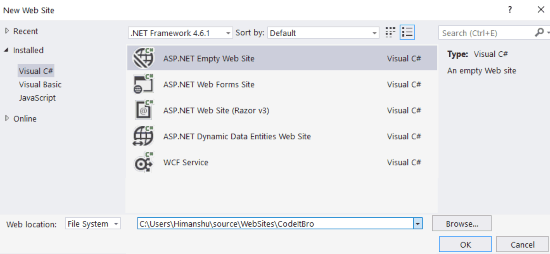
Open Visual Studio and create an empty ASP.net website project. Use the shortcut Control+Shift+N to open the dialog box as shown in the screenshot below. Name your project and click on the OK button to continue.

After you click on the OK button, Visual Studio will create the solution files and folders for your ASP.net including Web.config file which we will edit later to connect our database.
2. Designing the Login web page
After your ASP.net website project is up and running inside Visual Studio, you have to add a web form to your project which will be your login page. Hit Control+Shift+A to quickly open the dialog box from where you can select to add a web form.
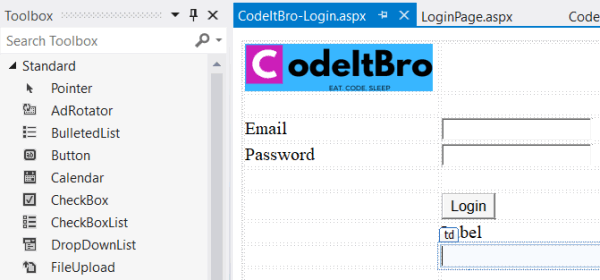
Once you add a web form, you can design a simple login page as you can see in the screenshot below. In case, you want to make it more stylish, then feel free to use CSS or any front end framework. To keep it simple for tutorial purposes, I haven't done any designing part. I will recommend you check out Bootstrap which is a front end component library to build responsive, mobile-first projects on the web.

To design your login page, simply insert a table and then drag and drop UI components from the Toolbox (Control + W) to the Design window.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="CodeItBro-Login.aspx.cs" Inherits="CodeItBro.CodeItBro_Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> .auto-style1 { width: 100%; } .auto-style2 { width: 216px; } </style> </head> <body> <form id="form1" runat="server"> <table class="auto-style1"> <tr> <td class="auto-style2"> <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/codeitbro-blog-logo.png" Height="53px" Width="210px" /> </td> </tr> <tr> <td class="auto-style2"> </td> </tr> <tr> <td class="auto-style2"> <asp:Label ID="Label1" runat="server" Text="Email"></asp:Label> </td> <td> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </td> </tr> <tr> <td class="auto-style2"> <asp:Label ID="Label2" runat="server" Text="Password"></asp:Label> </td> <td> <asp:TextBox ID="TextBox2" runat="server" TextMode="Password"></asp:TextBox> </td> </tr> <tr> <td class="auto-style2"> </td> </tr> <tr> <td class="auto-style2"> </td> <td> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Login" /> </td> </tr> <tr> <td class="auto-style2"> </td> <td> <asp:Label ID="Label3" runat="server" Text="Label" Visible="False"></asp:Label> </td> </tr> </table> <div> </div> </form> </body> </html> 3. Creating a SQL database
After designing the login page, let's now create an SQL database and add it to our project. To add SQL database in your ASP.net website, use the Control + Shift + A shortcut and then select SQL database from the dialog box.
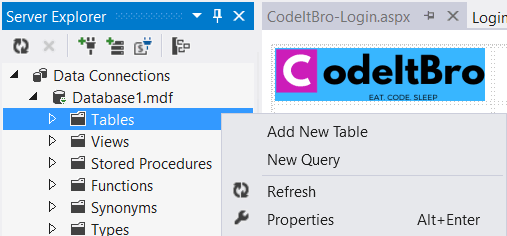
Visual Studio will show a prompt to create a folder app_data. Simply, click on the OK button to add the SQL database. Now, you can see your SQL database from the Server Explorer toolbar, as shown in the screenshot below.
Now, let's add a tableUserDetails from where we will match the credentials of the users. To add the table, right-click on the Tables menu in the Server Explorer and select the Add New Table option.

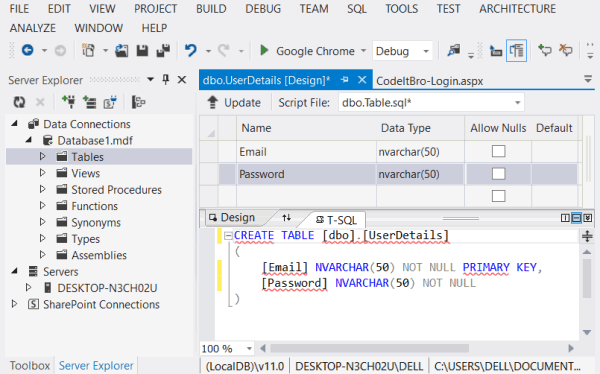
After that, Visual Studio will open a tab where you can write an SQL query to create the table. In case, you don't want to write the SQL query, you can also specify table fields and data table right on the Table Design tab, as you can see in the screenshot below.
Click on the Update button and Visual Studio will then display a dialog box displaying script to make changes in the database. Accept the changes and the tableUserDetails will be created in your website database.

4. Configuring web.config file
In this step, we will configure the web.config file to let our ASP.net website project to connect with the SQL database.
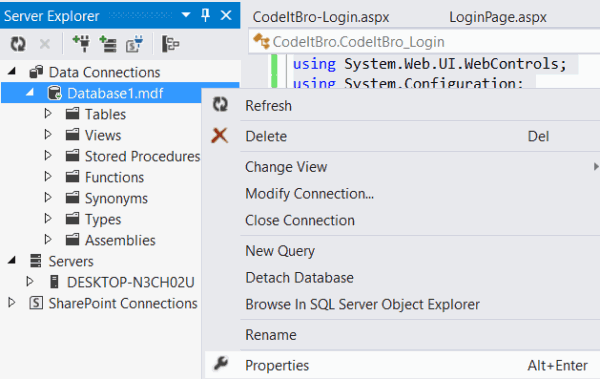
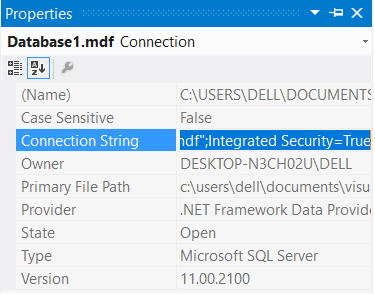
Before configuring the web.config file, you need to copy the connection string of your SQL database. For this, go to the properties of your database from the Server Explorer, as you can see in the screenshot below.

Your connection string will look something similar to this.
Data Source=(LocalDB)\v11.0;AttachDbFilename="c:\users\dell\documents\visual studio 2012\Projects\CodeItBro\CodeItBro\App_Data\Database1.mdf";Integrated Security=True

Now, add the code below in your web.config file. Add this code between <configuration></configuration> tag.
<connectionStrings> <add name="dbconnection" connectionString="Paste Your Connection String"/> </connectionStrings>
After adding this code, you can move on to the next step to write the logic for your login page.
5. Coding ASP.Net login form
Double click on the Login button (on the Design tab) to open the C Sharp file of your Login page. Now, add these namespaces in your C# code.
using System.Configuration; using System.Data; using System.Data.SqlClient;
After adding these namespaces, add the code below inside the scope of protected void Button1_Click(object sender, EventArgs e).
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["dbconnection"].ConnectionString); con.Open(); SqlCommand cmd = new SqlCommand("select * from UserDetails where Email =[email protected] and [email protected]", con); cmd.Parameters.AddWithValue("@Email", TextBox1.Text); cmd.Parameters.AddWithValue("@Password", TextBox2.Text); SqlDataAdapter da = new SqlDataAdapter(cmd); DataTable dt = new DataTable(); da.Fill(dt); if (dt.Rows.Count > 0) { Response.Redirect("LoginPage.aspx"); } else { Label3.Visible = true; Label3.Text = "Wrong Details"; } Do note that Button1 is the ID of your login button and if you have changed the button ID the name of the function will change accordingly.
In this code, we are simply creating an SQL query and passing the user's entered values i.e., Email and Password to see whether that record exists in the UserDetails table or not. If that record exists, users will be redirected to the specified web page. If not, they will see an error message as shown in the GIF above this tutorial.
Final Words
By following these steps in this tutorial, you will have a better understanding of how a login page works in ASP.net using the SQL Server database. In case, you have any doubts related to the steps, then do shoot an email at [email protected] or leave a comment. I will try to assist you in any way I can :)
How To Create Login Page In Asp Net Using C#
Source: https://www.codeitbro.com/how-to-create-asp-net-login-page-with-sql/
Posted by: millercrummon.blogspot.com


0 Response to "How To Create Login Page In Asp Net Using C#"
Post a Comment