how to draw with a mouse in krita

Analogy without using a pen tablet ?
Illustrations in Kri ta using the mouse is pretty much every beginners dilemma, as nigh don't have admission to pen tablets. To overcome this problem, we will now learn how to ink and color our sketches using simply the mouse.
Note : You can use your ain scanned drawing or follow along the with sketch I accept already created.
Requirements :
Time : 3 hours including sketching time.
Art : Scanned illustration to exist inked.
Skill level: Beginner.

Line weight is key to creating illustrations having a depth to them. Therefore, when using a mouse nosotros volition take to manually create this effect of a tapering stroke.We will learn this first before working on our scanned drawing.

- Open up a New file in Kri ta .
- Select the 'Brush' tool (choose the inking brushes).
- Fix the Brush size to 12 px.
- Set the color to black.
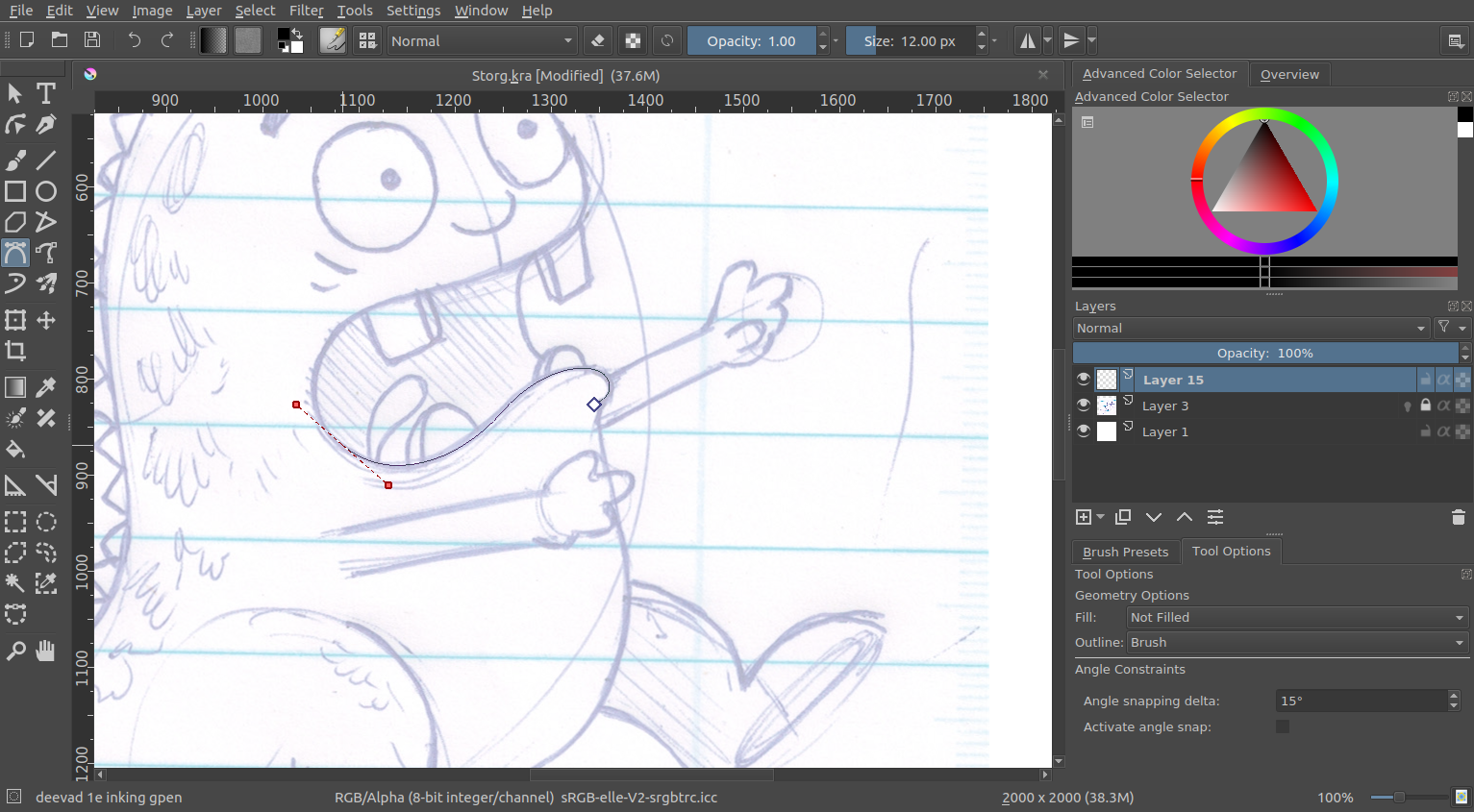
- Select the ' Bezier' Curve tool class the toolbar.
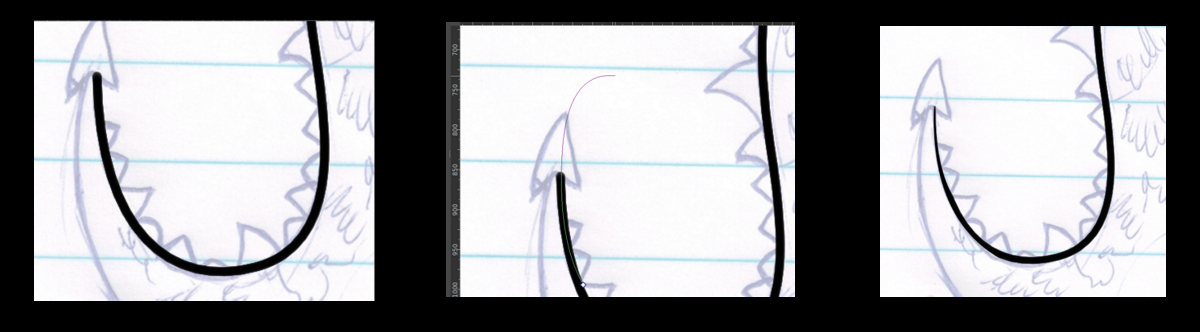
- With the tool selected draw a uncomplicated line and hit 'Enter'.
Note : This will create a stroke using settings defined for brush tool previously(12px, black).
- At present select the ' Bezier ' Bend Selection Tool.
- Select the ends of the stroke and delete the portions the stroke in the way shown in the video below.

The curve will look like paradigm below :

This is the verbal style we will be creating lines over our scanned sketch.
- Now open a new certificate in Kri ta.
- Import the scanned sketch.
- Set its opacity to 33%.
- Create a new layer higher up the sketch layer and proper name information technology 'Ink'.

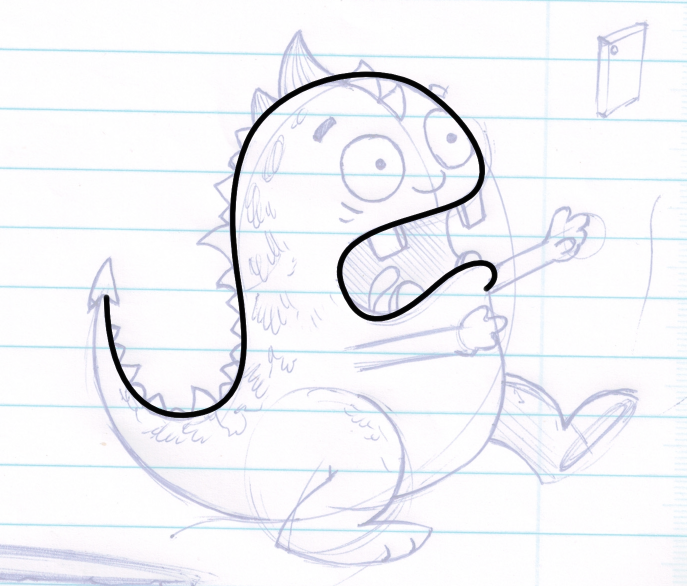
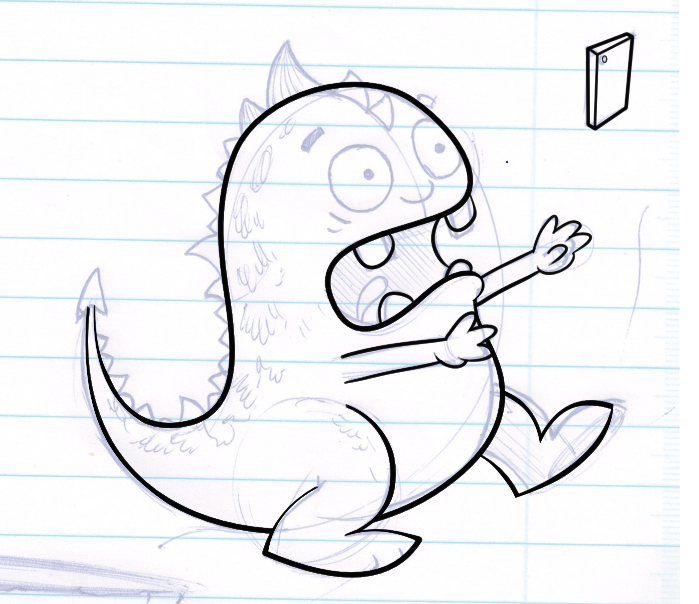
- Now follow the curves along the lines of the sketch and hit 'Enter'.
- The line stroke will exist created as per the width of the brush you have set. So don't forget to bank check your brush besides color and size before using the Bezier Curve.

- Now taper the ends of the stroke by selecting the ends with Bezier bend selection likewise.
- Delete them just like previously discussed.

- Go on the same fashion for the rest of the analogy.
Note : There may areas where yous can allow the lines to overlap, you can delete unwanted portions afterward.


No other actions are necessary right at present, simply follow forth the process until you complete the illustration.

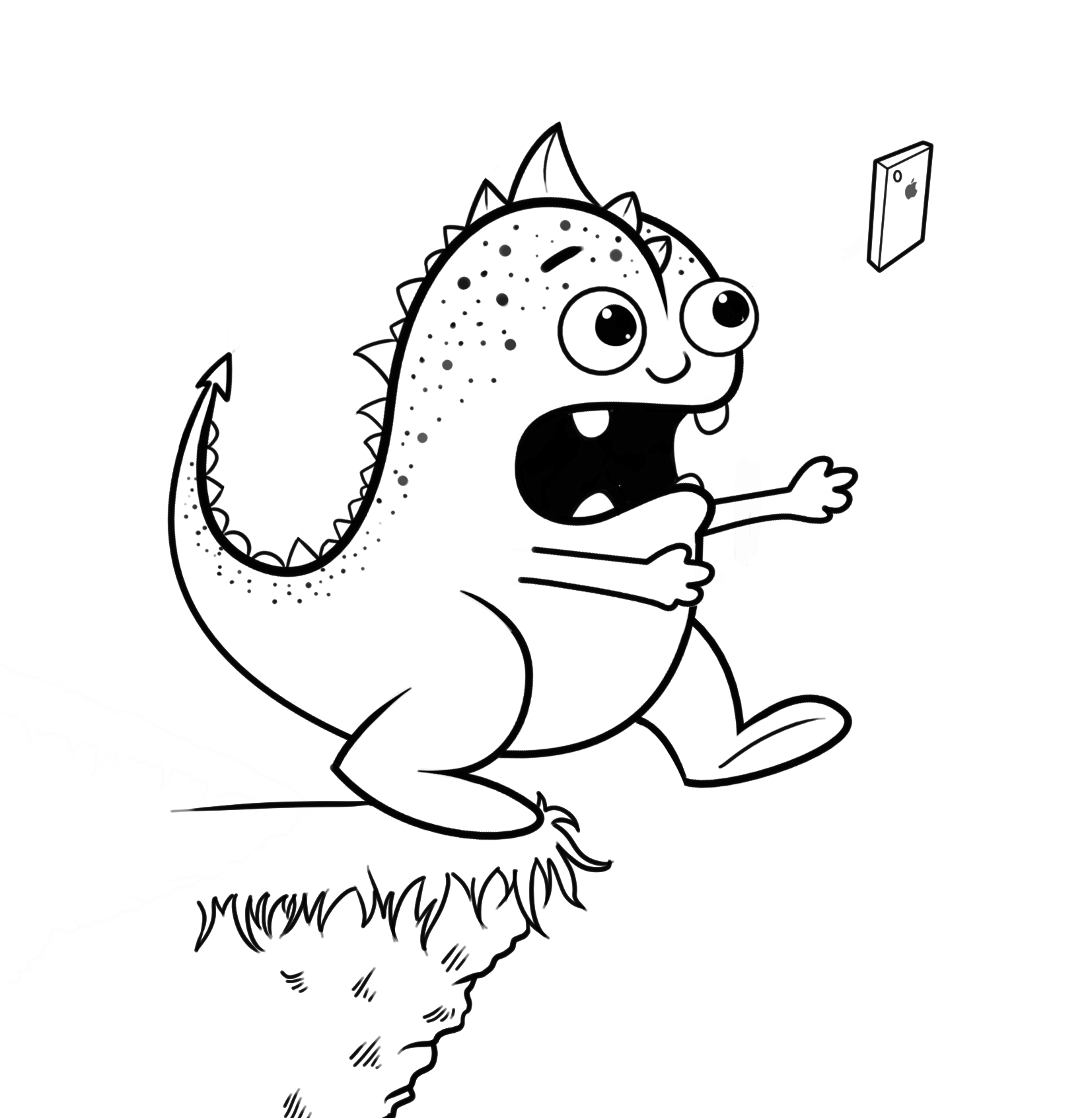
Once you have completed the base outline, yous can motion in on completing the spikes on the back and the eyes.
- I reduced the brush size here from 12px to 8px, this helps create more variation.
Having lines of uniform width all over volition make the illustration await flat.
I used the circumvolve tool to create the eyes, and the Bezier curve once again to create the spikes.
The fasten lines are quite short, to relieve time yous tin can try and manually create them the using mouse freehand.

Coloring
Compared to the whole line fine art, this segment volition be much easier and shorter. Then permit'south begin.
- Lock the analogy layer by clicking on the lock icon in the layers panel.
Annotation : Its frustrating when you inadvertently get about coloring the cartoon before y'all realize yous're painting on the same layer. And then to avoid it its best to lock this layer down.
- Nether the inked layer create a new i and call it 'Base colour'.
- And so select the brush tool and with the mouse just fill in the colors.

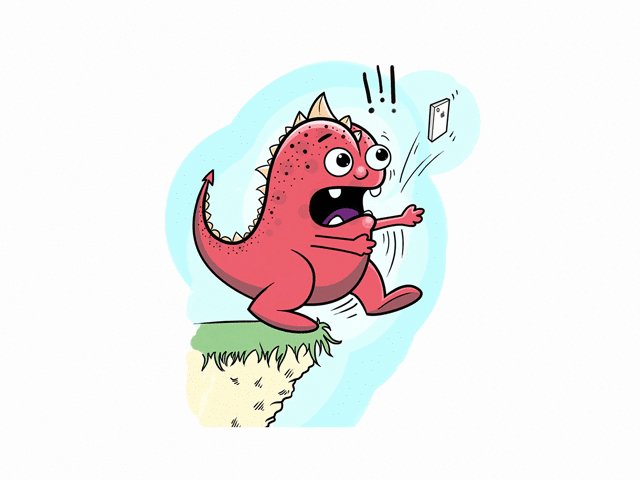
The light in this composition will enter from the top right corner.
So we will add highlights to the character based on that.
- Create a layer and proper noun it 'Highlights'.

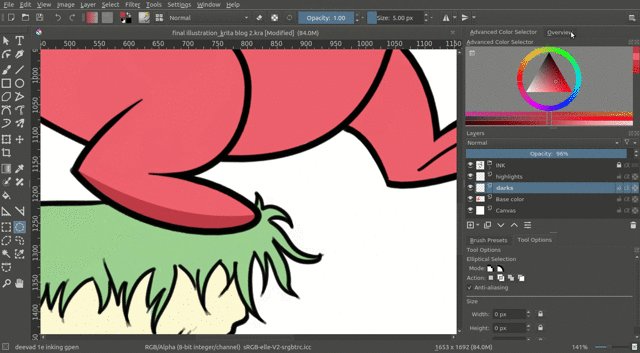
- And then create a layer called 'Dark' in a higher place the base of operations color layer.
Note : The shadows of the composition will be created on this layer.

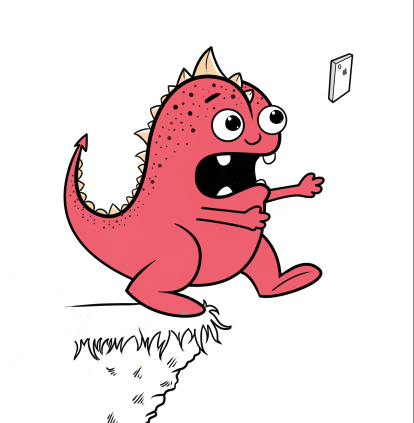
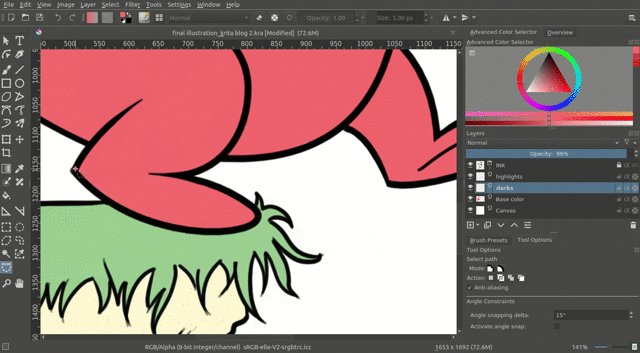
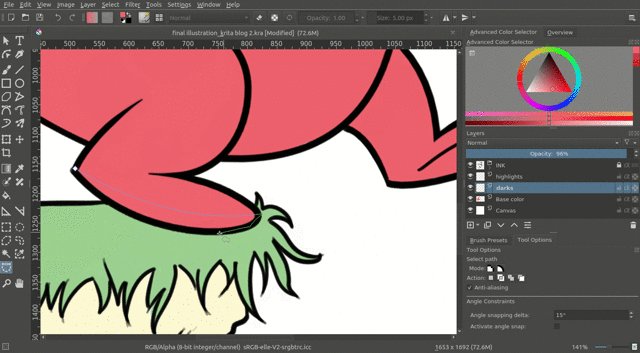
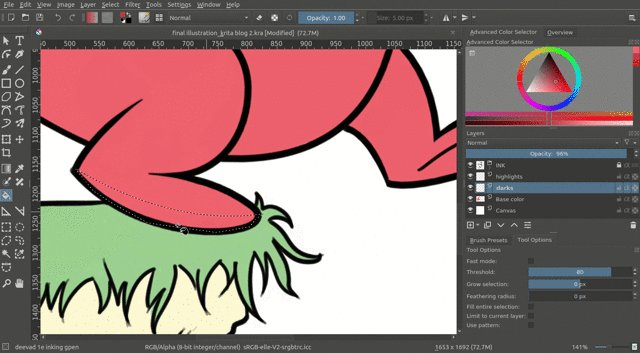
As shown in the above visual,
- I take used the Bezier curve selection tool to select dark areas,
- Then used the fill tool to fill in the color.
- Lastly, I added a groundwork layer below the base color.
- Then colored a portion of the heaven to brand the drawing stand out better.
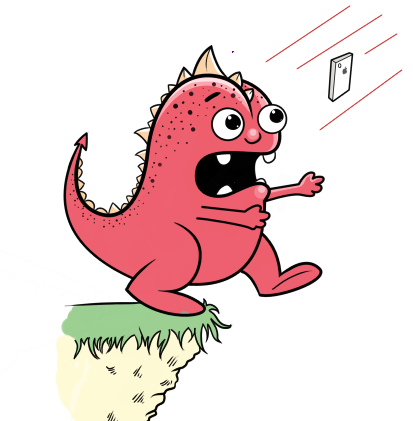
I decided to add few more details such as the natural language and the speed lines to suggest movement. The image below is our final result.

Want to clarify your website? For more data read
Sharing your wordpress activities has never been and then piece of cake, check out our article WordPress – Sharing your activities on Social Media.
Source: https://blog.cinnamonteal.in/illustration-mouse-krita/
Posted by: millercrummon.blogspot.com



0 Response to "how to draw with a mouse in krita"
Post a Comment